要修改HelloWord字樣之前,我們先介紹一下表單xml與程式之間的連結
到現在我們已經會產生新的表單,與表單上加入新的物件,但是我們還沒有辦法
與表單上得物件做任何互動,程式要與表單物件產生互動,慣例上(API SAMPLE都這麼做)
要先建立一個物件,並且將物與表單物件連結,寫法如下
物件類別 名稱;
名稱 = (物件類別)findViewById(R.id.表單物件名稱);
或是
物件類別 名稱 = (物件類別)findViewById(R.id.表單物件名稱);
例如按鈕物件
Button Bt1;
Bt1 = (Button)findViewById(R.id.Button01);
或是Button Bt1 = (Button)findViewById(R.id.Button01);
宣告Bt1為按鈕物件,連結表單上的Button01
顯示文字物件
TextView TV1 = (TextView)findViewById(R.id.TextView01);
宣告TV1為顯示文字物件,連結表單上的TextView01
圖形顯示物件
ImageView IV1 = (ImageView)findViewById(R.id.ImageView01);
宣告TV1為顯示文字物件,連結表單上的ImageView01
圖形按鈕物件
ImageButton IB = (ImageButton)findViewById(R.id.ImageButton01 );
宣告TV1為顯示文字物件,連結表單上的ImageButton01
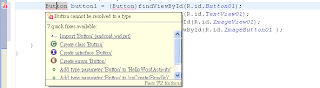
當我們打下 Button Bt1 = (Button)findViewById(R.id.Button01);
會發現這一行程式的左方出現了一個燈泡,上面畫了x 表示這一行語法錯誤了
 Eclipse是一套非常強大的程式語言編輯器,當你在寫程式的過程當中他就已經在幫你debug
Eclipse是一套非常強大的程式語言編輯器,當你在寫程式的過程當中他就已經在幫你debug以往我們開發程式,都必須到編譯時候,編譯器才會告訴我們那一行程式出錯,
Eclipse不用等到編譯時期,每當我們打完一些字,他就已經幫我們掃描我們打的語法是否正確
當我們打下按鈕物件,Eclipse立刻說這一行有問題,所以在左方打上一個x
Eclipse更貼心的是他會把他看到錯誤的地方,下標波浪紅線,滑鼠只要移動到該地方,
就會說明錯誤原因,並且提議修正方法(真是太貼心了,難以形容當初用筆記本開發程式的痛苦)
這個錯誤Button cannot be resolved to a type
找不到這個類別,所以他建議,第一項引入 Button 物件,第二項自行建立類別
 我們選擇第一項,我們發現程式碼自動加入
我們選擇第一項,我們發現程式碼自動加入import android.widget.Button;
(喔!我都快要尖叫了,這秘書真厲害,不知道他們會不會知道我要寫遊戲
,自動幫我寫下程式碼,我只要想就好了,哈哈哈)
事實上自動引入物件函數可以使用快速鍵 ctrl + shift + o可以達到一樣的功能,
還有一個自動完成的功能,例如你忘了指令findViewById 你打下findV時忘了後面怎麼打
這時候只要按下 alt + / 就會發現,哇,他幫我寫下了findViewById,真是太感動了
Eclipse感動的地方不只如此,我只能說這樣寫程式真是享受阿~~~~~~~~~~
關於layout上新增或刪除物件,R.java 並不會更新id裡的物件
當我們使用R.id.的時候Eclipse列出R.java裡所蒐集的表單物件,
但是當我們試著新增一個按鈕,R.java並沒有幫我們把按鈕的id加到R.java裡面
就算我們把R.java Refresh也並沒有看到ButtonXX新增到R.java裡面,
經過了一番嘗試之後,發現只要雙點 表單.xml就可以立刻更新R.java 的id

現在Bt1代表著表單上的按鈕,現在我們就可以透過Bt1對這個物件做任何控制,怎麼控制呢
有什麼可以控制呢? 我們打下Bt1. 哇跳出一堆選項這些選項,就是該物件可以使用的方法,
那麼多方法,一下子還真不知道該怎麼辦,其實我們只會使用到某些方法,不可以所有方法都瞭解
畢竟我們是創作程式,不是研究程式,今天我們使用一個最常用的吧
Bt1.setText("按我按我"); , 看字面上的字意就知道為設定按鈕文字。
我們看到,按鈕上得文字已經由原本的Button01改成按我按我,
那按下去之後,程式怎麼知道使用者按了這個按鈕呢?
如果需要物件回饋訊號讓程式判斷,就需要註冊事件,怎麼註冊呢
按鈕物件名稱.setOnClickListener(new Button.OnClickListener()
{
public void onClick(View v)
{
//按了之後的程式碼
}
});
一開始學習,會覺得如此的不習慣,但是,用久了就會發現這只是Android的程式特性
需要慢慢習慣,我寫了可以讓按鈕長大的方法,玩玩看挺好玩的。
3: import android.app.Activity;
4: import android.os.Bundle;
5: import android.view.View;
6: import android.widget.Button;
8: public class HelloWordActivity extends Activity {
9: /** Called when the activity is first created. */
10: @Override
11: public void onCreate(Bundle savedInstanceState) {
12: super.onCreate(savedInstanceState);
13: setContentView(R.layout.main);
14: final Button Bt1 = (Button)findViewById(R.id.Button01);
15: Bt1.setText("按我按我");
16:
17: Bt1.setOnClickListener(new Button.OnClickListener()
18: {
19: public void onClick(View v)
20: {
21: Bt1.setText("我被按了");
22: Bt1.setHeight(Bt1.getHeight() +10);
23: }
24: });
25: }
26: }

講了一大圈,大該知道只要對HelloWord的TextView 使用 SetText() 就可以改變文字
但是使用 findViewById 卻沒有發現HellWord的任何TextView物件,這是因為HelloWord的
TextView物件,關閉了連結,我們需要自行輸入,打開main.xml 看到下方
少了一個屬性
android:id="@+id/TextView01"
把這一行加進去

接下來如上泡制一番,我們希望按了按鈕之後,helloword字樣變成 "按,按什麼按~"
程式碼如下
1: package com.helloword;
3: import android.app.Activity;
4: import android.os.Bundle;
5: import android.view.View;
6: import android.widget.Button;
7: import android.widget.TextView;
9: public class HelloWordActivity extends Activity {
10: /** Called when the activity is first created. */
11: @Override
12: public void onCreate(Bundle savedInstanceState) {
13: super.onCreate(savedInstanceState);
14: setContentView(R.layout.main);
15: final Button Bt1 = (Button)findViewById(R.id.Button01);
16: final TextView TV1 = (TextView)findViewById(R.id.TextView01);
17: Bt1.setText("按我按我");
18:
19: Bt1.setOnClickListener(new Button.OnClickListener()
20: {
21: public void onClick(View v)
22: {
23: Bt1.setText("我長大囉~");
24: Bt1.setHeight(Bt1.getHeight() +10);
25: Bt1.setWidth(Bt1.getWidth() +10);
26: TV1.setText("按,按什麼按~");
27: }
28: });
29: }
30: }哈哈我們已經成功的掌控,HelloWord 會不會有點囧呢,玩了這麼久,才只會玩HelloWord
事實上我們是再一點一滴,了解Eclipse的特性,和Android的程式架構.